Contact Form 7とは
Contact Form 7はWebサイトを閲覧されている方がWebサイト運営者に問い合わせを行う場合に使用するメールフォームを作成するプラグインです。作成したメールフォームは固定ページなどに設置します。今回はContact Form 7プラグインのインストール方法と設定方法をご紹介します。
インストール・設定方法
インストール方法
プラグインインストールについては下記を参照してください。
(管理画面→プラグイン新規追加→Contact Form 7を検索→インストール→有効化)
メールフォームの設置方法
メールフォームを新規作成し、メールフォームのコードを固定ページなどに貼り付けることで設置することができます。
メールフォームを作成
メールフォームを新規作成します。
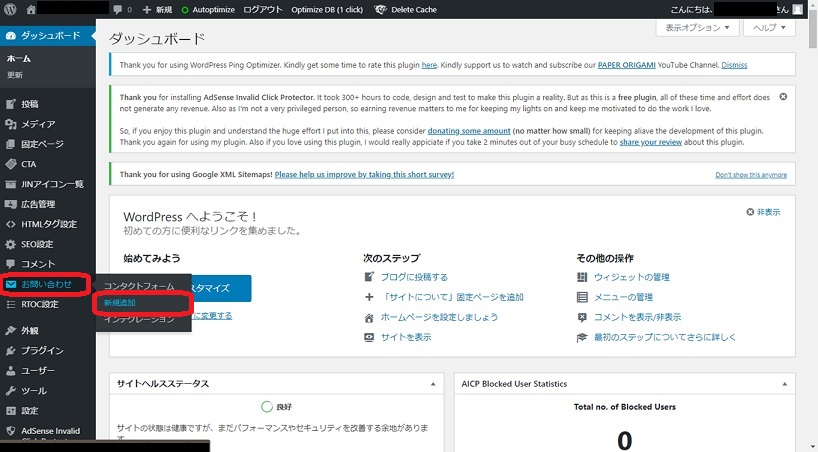
ワードプレス管理画面の左メニューから「お問い合わせ」-「新規追加」をクリックします。

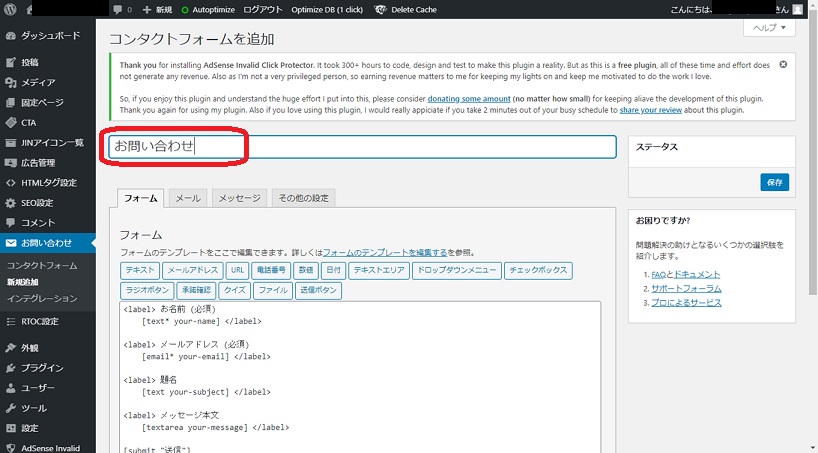
[コンタクトフォームを追加]画面が表示されます。お問い合わせフォーム画面のタイトルを入力します。

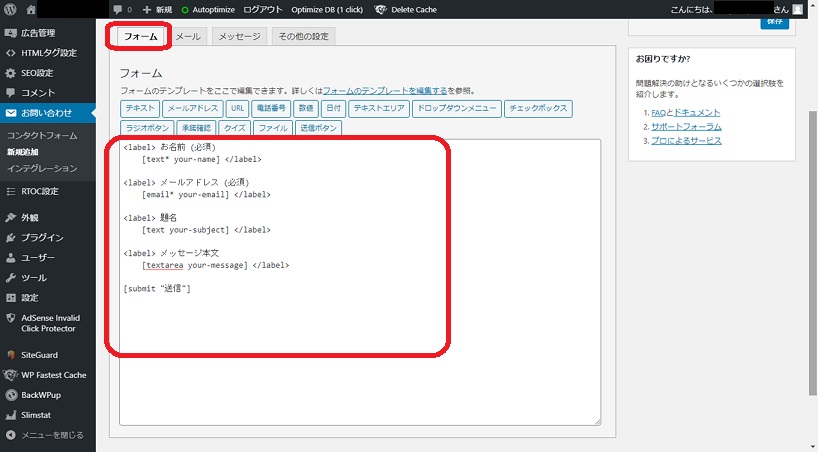
「フォーム」タブではメールフォームをの表示を定義します。初期設定では「お名前」「メールアドレス」「題名」「メッセージ本文」の4つの入力欄と「送信」ボタンを表示する設定になっています。必要があれば設定を変更します。
※タグの使い方はこちら。

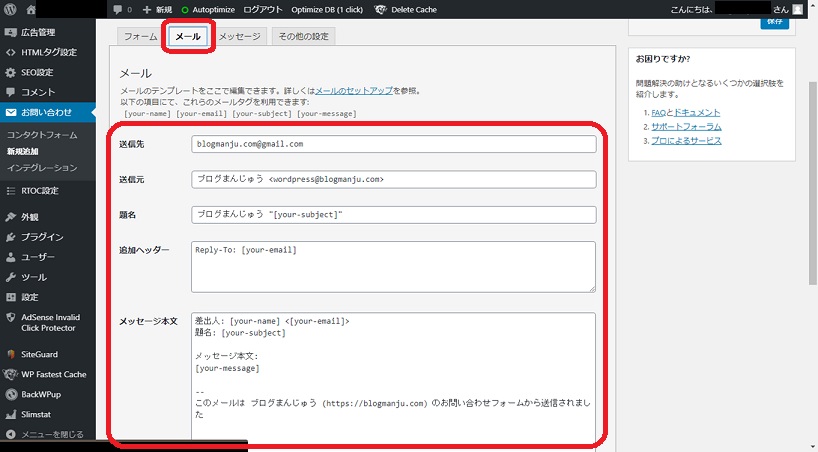
「メール」タブをクリックします。
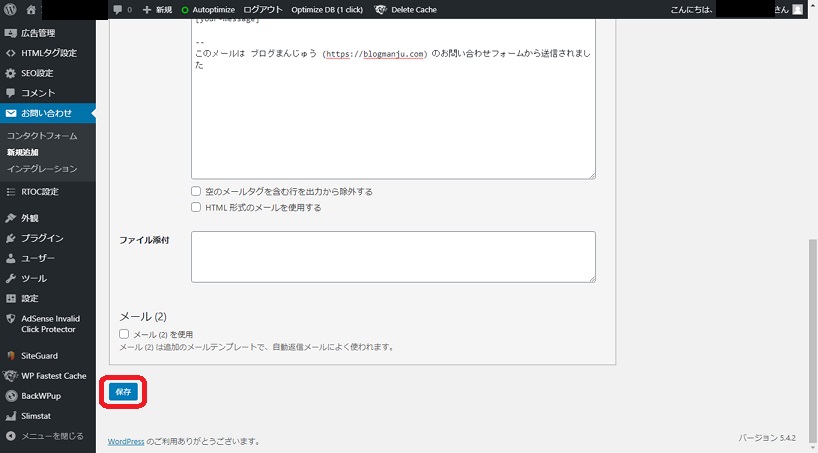
「メール」タブではメールフォームに入力された内容をどのようにメールで送信するのかを設定します。[your-name]や[your-message]には「フォーム」で入力された該当する項目の値が入ります。初期設定のままで特に問題ありませんが、必要に応じて設定を変更します。
※設定方法の詳細はこちら。

画面を下にスクロールし、「保存」ボタンをクリックします。

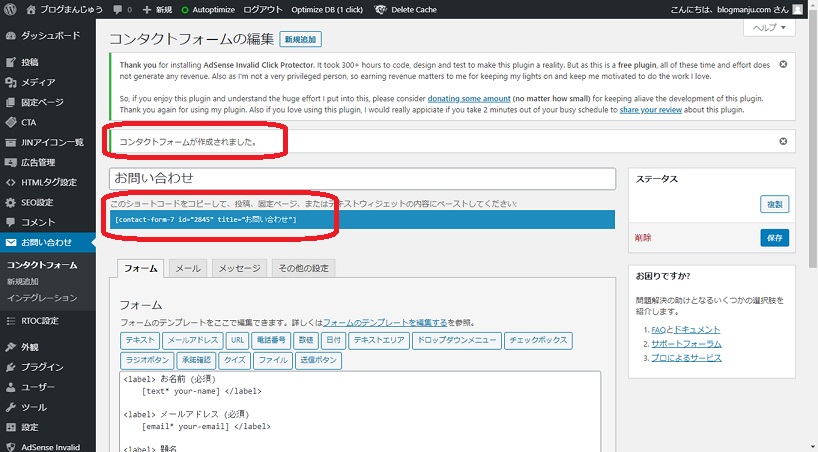
「コンタクトフォームが作成されました」と表示されます。画面中央に作成したメールフォームのショートコードが表示されますので、右クリックコピーします。

メールフォームのコードを固定ページなどに貼り付ける
作成したメールフォームのコードは通常の投稿画面や固定ページなどに貼り付けることで、実際に設置できます。
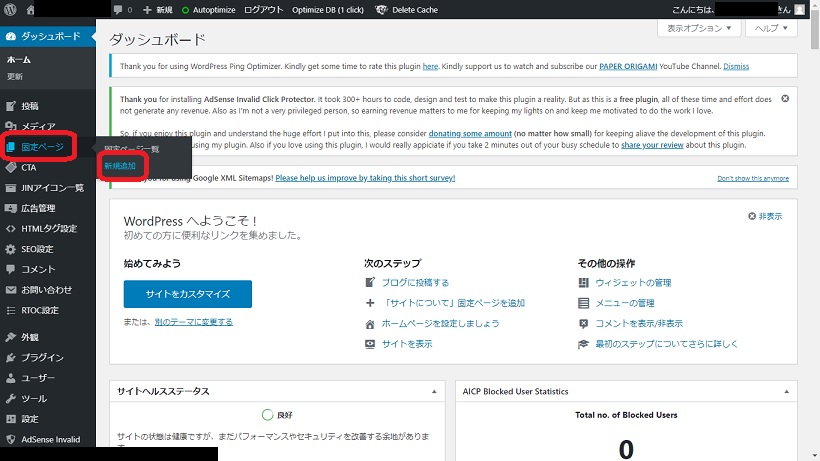
ワードプレス管理画面の左メニューから「固定ページ」-「新規追加」をクリックします。

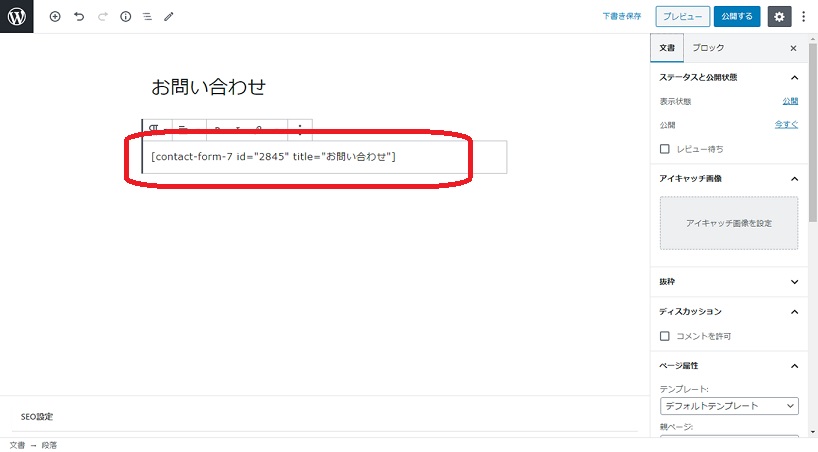
作成したショートコードを貼り付けます。

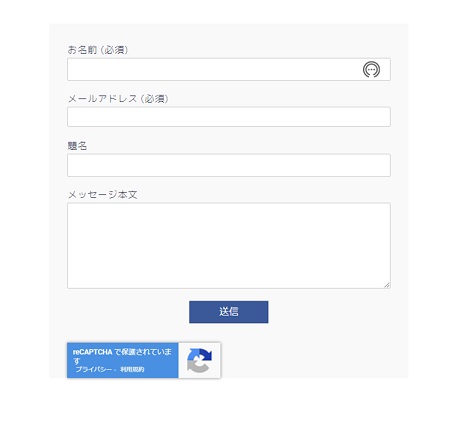
表示される画面は以下の通りです。

まとめ
問合せフォームの設置方法をご紹介しました。問い合わせフォームなど、運営者への連絡手段はアドセンス申請時にも設置は必須のため、必ず設置しましょう。