ブログカード風の外部リンクを作成するツールを開発しました。OGP情報を書き直したものを反映することができます。
OGPとは
OGPとは「Open Graph Protocol」の略で、FacebookやTwitterなどのSNSでwebサイトの記事のリンクが貼られたときに、そのページのタイトル、URL、概要、画像を表示させる仕組みのことです。
ページタイトル、Webサイトタイプ、Webページの説明、URL、サムネイル画像などを登録することができます。
SNS上での拡散のためにも設定しているWebサイトがほとんどかと思います。
ブログカードとは
ブログカードはもともと 「はてなブログ」 にあった機能で、過去の記事やWebサイトのURLをカード形式で表示する機能です。
「ブログカード」とは、ブログに掲載したい記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式です。
はてなブログ ヘルプ
はてなブログで「リンク挿入」機能を利用する際に、さまざまなWebページを、タイトルや概要がコンパクトにまとまった ブログカード の形式で埋め込むことができます。
はてなブログでなくても、Wordpress標準の機能、Wordpressテーマの機能、プラグインを使用するなどの方法でブログカードを実装することが可能です。基本的にHTMLとCSSを使ってカード風に表示されているため、CSSの知識がないと表示を修正することは難しいです。
リンクカードジェネレーター
CSSの知識が無くても、ブログカードを貼り付けたい、表示を直したい、という方向けに「リンクカードジェネレーター」を自作たのでご紹介します。
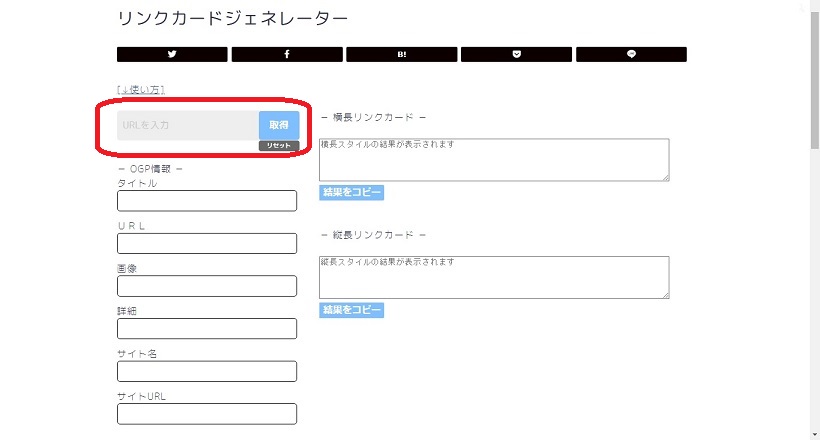
初期画面
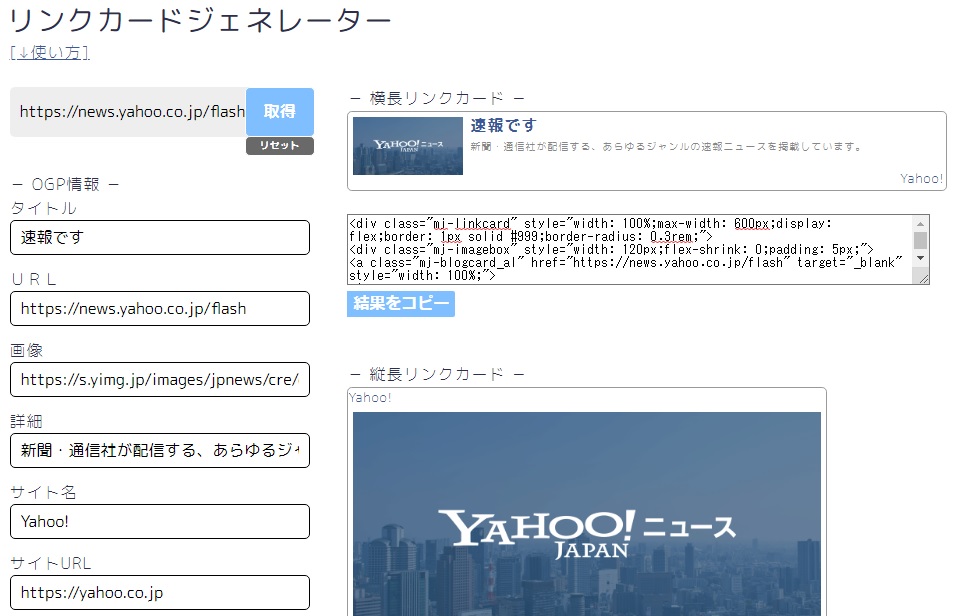
ページを開くと以下のような画面が表示されます。リンクカードを作りたいページのURLを入力し「取得」ボタンをクリックします。
「取得」ボタン下の「リセット」ボタンをクリックでこの画面に戻ります。

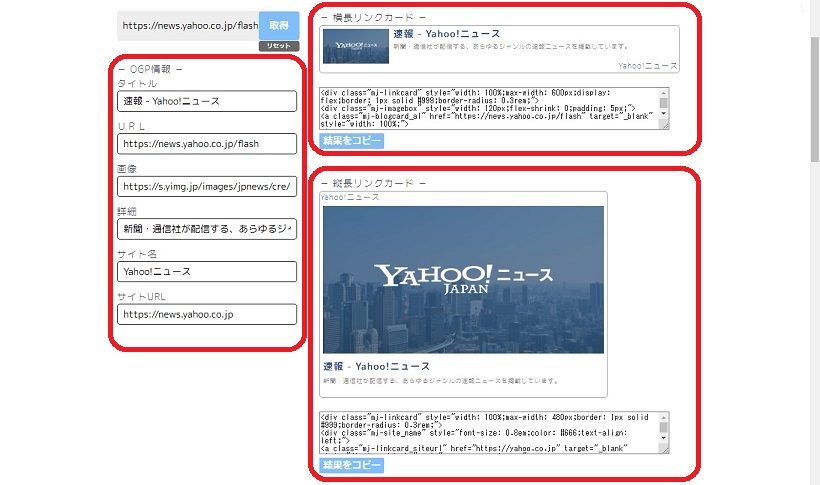
OGP取得後の画面
リンク先ページのOGP情報を取得し、「OGP」の情報、「横長リンクカード」「縦長リンクカード」のプレビューとコードを表示します。
(※今回はYahoo速報を表示しています)

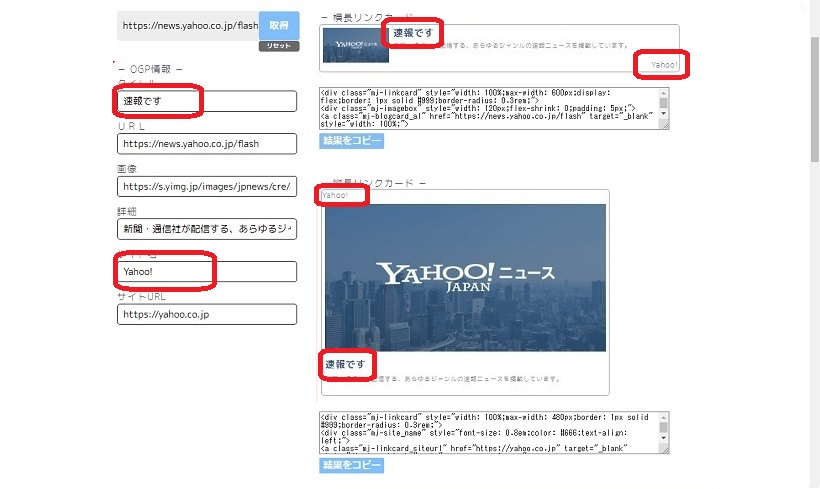
内容の修正
表示されている「OGP情報」を書き直すことでリンクカードの情報も同時に修正されます。

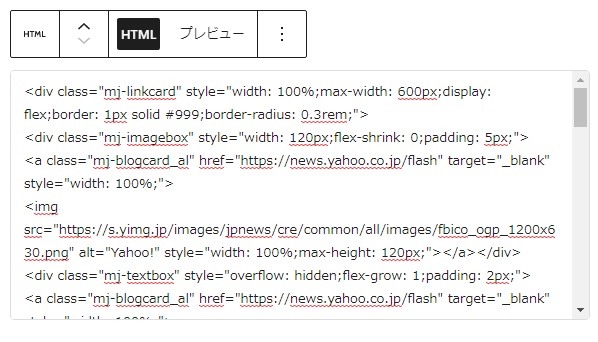
貼り付け方
リンクカードのプレビューと同時にリンクカードのコードが表示されているため、「結果をコピー」ボタンをクリックします。コピーしたコードをそのまま自分のWebサイトにHTMLとして貼り付けることで使用できます。

まとめ
自作ツール「リンクカードジェネレーター」をご紹介しました。カード表示の修正範囲については現在はOGP情報のみですが、今後文字色やカードサイズなども修正可能なように機能追加していきます。