functions.phpについて
functions.phpとは
WordPressのfunctions.phpとはWordPressテーマ内で汎用的に使われるコード(関数やショートコードなど)が記載・定義されています。WordPressのカスタマイズなどを調べていると「functions.phpを編集」などという表記がよく出てくるかと思います。
管理画面から編集する
プラグインを導入しない場合独自のコードはfunctions.phpに記述していくことになります。編集自体は[外観]-[テーマの編集]から可能ですが、functions.phpのカスタマイズを誤ると、WordPress全体がエラーになってしまうこともあり、編集前にバックアップを取得するなど注意が必要です。
Code Snippetsとは
「Code Snippets(コードスニペット)」はfunctions.phpを直接編集することなく、独自のコードを記述・管理するためのプラグインです。
※スニペットとは「断片」という意味で、再利用可能なソースコード、マシンコード、またはテキストの小さな領域を表すプログラミング用語です。
Code Snippetsのインストール
プラグインインストールについては下記を参照してください。
(管理画面→プラグイン新規追加→Code Snippetsを検索→インストール→有効化)
Code Snippetsの設定変更
プラグイン有効化後にWordPress管理画面の左側メニューに「Snippets」というメニューが表示されます。設定変更は「Snippets」-「Settings」から行います。初期設定で問題はありません。
ワードプレス左メニューに「」-「General Settings」をクリックします。
Code Snippetsの使用方法
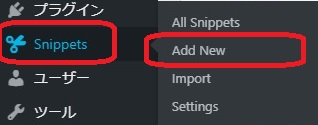
「Snippets」-「Add New」をクリックします。

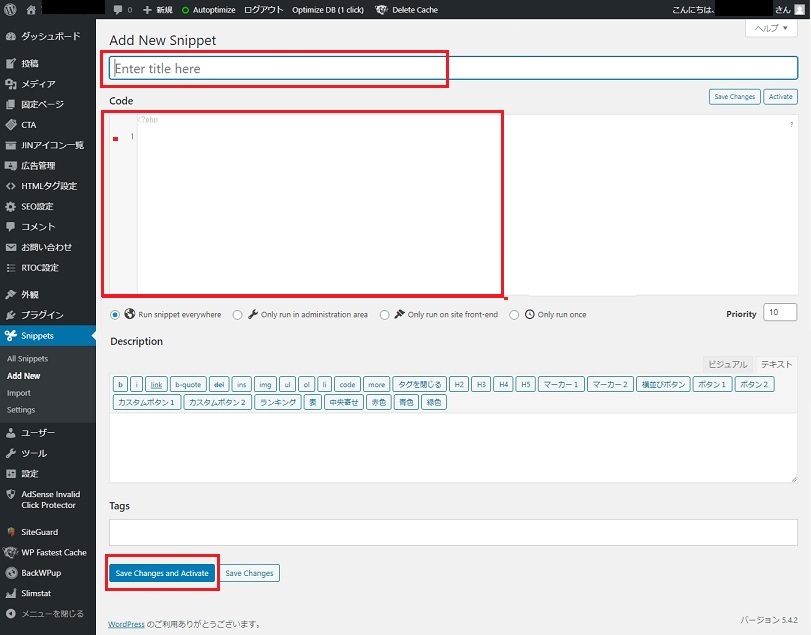
カスタマイズのコードを記述して、「Save Changes and Activate」ボタンをクリックして保存します。
- Enter title here 欄にこのコードのタイトルを入力します。
- Code 欄に実際のコードを記述します。

まとめ
「Code Snippets(コードスニペット)」の導入と使用方法をご紹介しました。functions.phpの直接編集はハードルが高いという方はぜひ入れておくことをおすすめします。
>ブログの作り方へ戻る。