WordPressの投稿一覧に初期で表示されている列をあまり使用していない方いませんか?最終更新日、文字数などを表示する方法をご紹介します。
WordPressの投稿一覧の初期表示
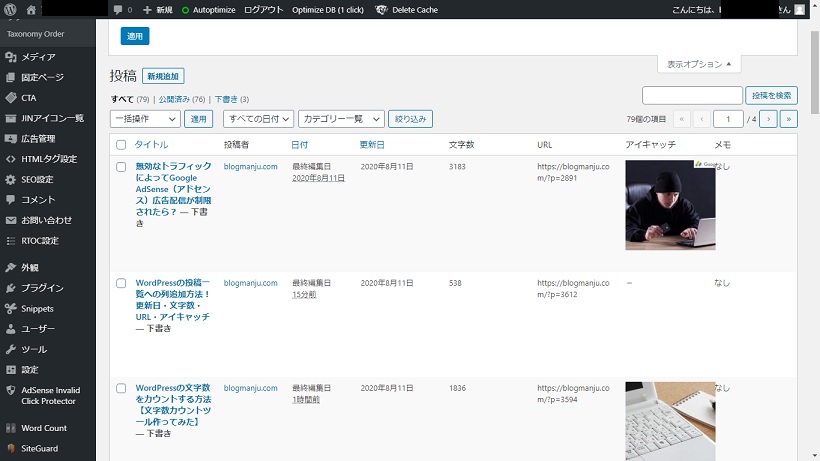
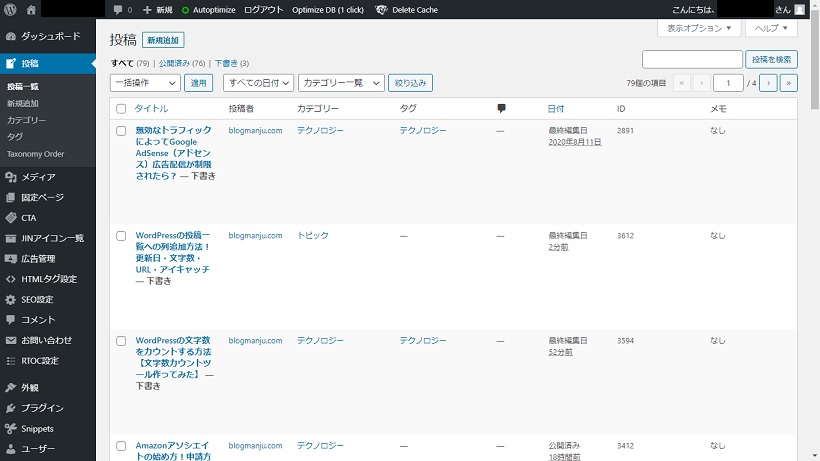
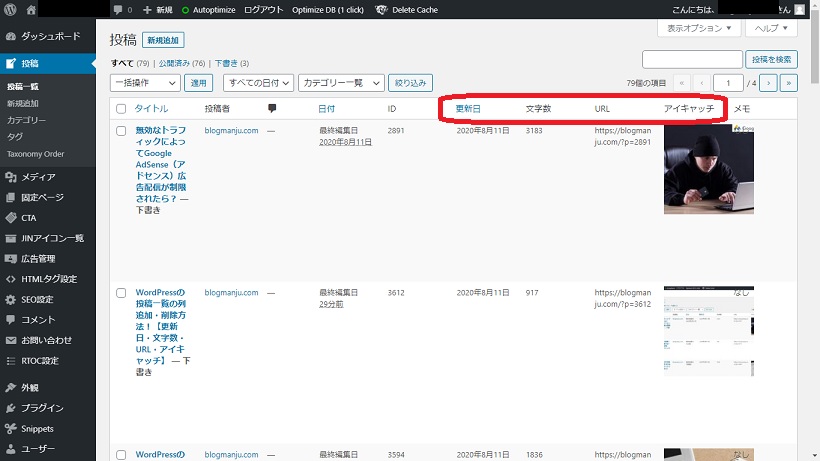
WordPressの投稿一覧はデフォルトで、以下のような列で項目が構成されています。「タイトル・投稿者・カテゴリー・タグ・コメント・日付」などが表示されています。
どの記事をいつリライトしたのか、文字数は何文字程度かなどが一覧でわかるように列を追加する方法をご紹介します。

投稿一覧の列を非表示にする方法
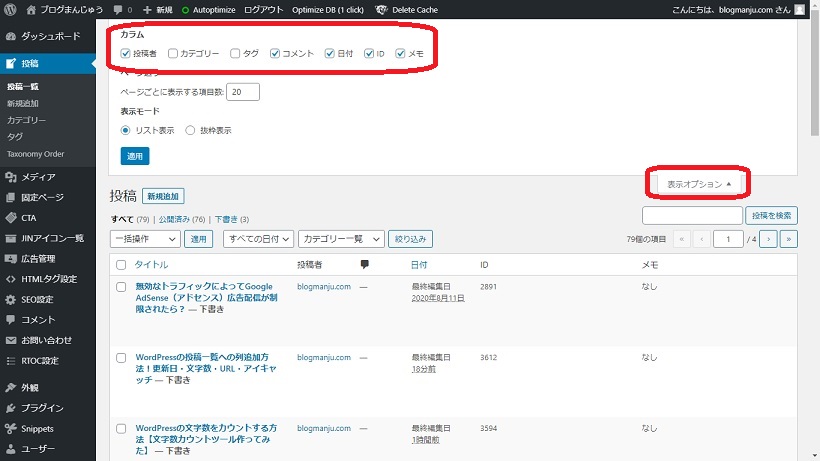
初期で表示されている項目で使わない列は非表示にしましょう。投稿一覧の[表示オプション]をクリックし、[カラム]で非表示にしたい列のチェックを外して適用ボタンを押します。

投稿一覧に列を追加する方法
function.phpを編集する
function.phpにコードを追加することでWordPress管理画面に列を追加することができます。functions.phpを直接編集したくない場合には、プラグインCode Snippetsでコードを追加しましょう。
WordPressのfunctions.phpとはWordPressテーマ内で汎用的に使われるコード(関数やショートコードなど)が記載・定義されています。
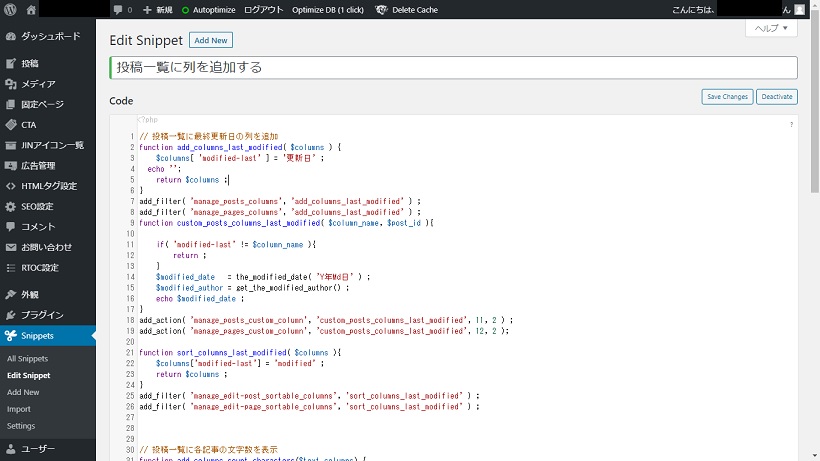
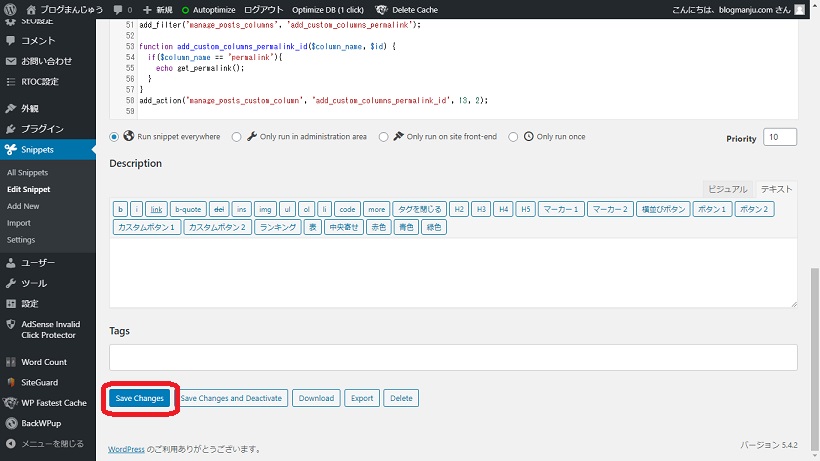
WordPress管理画面Code Snippetsを選択し、「タイトル」を入力し[コード]欄に後ほど紹介する列追加のコードを貼り付けます。

「Save Changes」ボタンをクリックします。

列を追加するコード
更新日、文字数、URL、アイキャッチを表示するコードをご紹介します。各列を追加したイメージは以下の通りです。ここでご紹介しているコードをプラグインCode Snippetsで追加しましょう。

記事の更新日を追加
最終更新日を追加します。リライトしたものとしてないものの管理が難しいですが、最終更新日が表示されていれば把握しやすいと思います。
- // 投稿一覧に最終更新日の列を追加
- function add_columns_last_modified( $columns ) {
- $columns[ 'modified-last' ] = '更新日' ;
- echo '';
- return $columns ;
- }
- add_filter( 'manage_posts_columns', 'add_columns_last_modified' ) ;
- add_filter( 'manage_pages_columns', 'add_columns_last_modified' ) ;
- function custom_posts_columns_last_modified( $column_name, $post_id ){
-
- if( 'modified-last' != $column_name ){
- return ;
- }
- $modified_date = the_modified_date( 'Y年Md日' ) ;
- $modified_author = get_the_modified_author() ;
- echo $modified_date ;
- }
- add_action( 'manage_posts_custom_column', 'custom_posts_columns_last_modified', 11, 2 ) ;
- add_action( 'manage_pages_custom_column', 'custom_posts_columns_last_modified', 11, 2 );
- function sort_columns_last_modified( $columns ){
- $columns['modified-last'] = 'modified' ;
- return $columns ;
- }
- add_filter( 'manage_edit-post_sortable_columns', 'sort_columns_last_modified' ) ;
- add_filter( 'manage_edit-page_sortable_columns', 'sort_columns_last_modified' ) ;
記事の文字数を追加
記事の文字数を表示します。WordPressが新エディタになって文字数の表示がエディタから消えました。投稿一覧での把握がしたい方は追加してみてください。
- // 投稿一覧に各記事の文字数を表示
- function add_columns_count_characters($text_columns) {
- $text_columns['char_count'] = '文字数';
- return $text_columns;
- }
- function add_custom_columns_count_characters($check_column_name, $post_id) {
- if( 'char_count' == $check_column_name ) {
- $count = mb_strlen(strip_tags(get_post_field('post_content', $post_id)));
- echo $count;
- }
- }
- add_filter( 'manage_posts_columns', 'add_columns_count_characters' );
- add_action( 'manage_posts_custom_column', 'add_custom_columns_count_characters', 11, 2 );
記事のURLを追加
URLを追加します。URLを別の記事に貼りたいときに投稿を表示しなくても一覧からコピーできます。
- // 投稿一覧にURLの列を追加
- function add_custom_columns_permalink( $defaults ) {
- $defaults['permalink'] = 'URL';
- return $defaults;
- }
- add_filter('manage_posts_columns', 'add_custom_columns_permalink');
-
- function add_custom_columns_permalink_id($column_name, $id) {
- if($column_name == 'permalink'){
- echo get_permalink();
- }
- }
- add_action('manage_posts_custom_column', 'add_custom_columns_permalink_id', 11, 2);
記事のアイキャッチを追加
アイキャッチを表示します。前に使ったアイキャッチを再度使いたい時などに探しやすくなります。
- //投稿一覧にアイキャッチの列を追加
- function add_columns_eyecatch($columns) {
- $columns['thumbnail'] = 'アイキャッチ';
- return $columns;
- }
- function add_columns_eyecatch_row($column_name, $post_id) {
- if ( 'thumbnail' == $column_name ) {
- $thumb = get_the_post_thumbnail($post_id, array(100,100), 'thumbnail');
- echo ( $thumb ) ? $thumb : '−';
- }
- }
- add_filter( 'manage_posts_columns', 'add_columns_eyecatch' );
- add_action( 'manage_posts_custom_column', 'add_columns_eyecatch_row', 11, 2 );
まとめ
WordPressの投稿一覧のカラムの削除・追加方法をご紹介しました。